사용 프로그램 Pycharm Professional
1. Project 생성

프로젝트 생성시 가장 중요한것은 New environment using을 [Virtuslenv]를 선택 하는것이다.
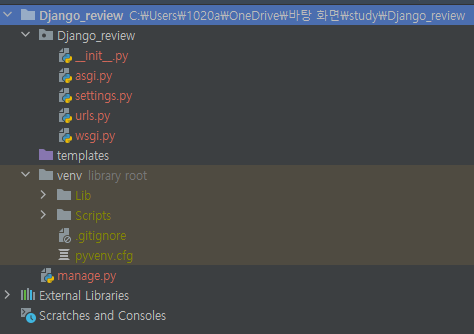
이유는 프로젝트 생성시 프로젝트를 Location를 정해 주면 그 위에 venv 가상환경 폴더가 만들어서 그 위에 파이썬 버전에 따른 셋팅이 설정 된다.
이렇게 가상환경을 사용하는 이유는 하나의 데스크톱 안에 독립된 가상 환경을 여러 개 만들 수 있기 때문이다.
설명 : https://wikidocs.net/70588
1-03 장고 개발 환경 준비하기
이제 본격적으로 장고 개발 환경을 준비해 보자. 그전에 여러분이 알아야 할 중요한 개념이 하나 있다. 바로 파이썬 가상 환경이다. 우리는 장고를 파이썬 가상 환경에 설치할 ...
wikidocs.net
2. 구조

Django의 구조는MVT 구조이다 .
MTV: Model, Template, View로 이루어진 구조
Model
MVC에서의 Model 부분에 해당하는 요소
View
컨트롤러 역할 (데이터 처리)
Controller에 해당하는 요소이고 웹 요청같은것들을 받고 적절히 로직을 수행하여 템플릿에 응답함.
Template
화면 보이는 역할 (HTML, CSS 같은것)
장고 템플릿 문법에 맞게 작성하면 되어서 화면 디자인 작업 분리가 가능.
urls.py
Django내에서 Web service를 제공하는데 url를 넘기기 전에 main페이지와 각 app들과 url를 mapping해주는 기능을 django ulrs.py에서 지원한다.
app들이 다양해지고 app하위에 또다른 기능들이 생기면 main urls.py에서 모든 url를 mapping하지 않고 하위 app urls.py에 각 기능에 대한 url를 위탁할 수 있다.
views.py
Django에서의 뷰(View)는 다른 일반 MVC Framework에서 말하는 Controller와 비슷한 역할 을 한다.
즉, View는 필요한 데이터를 모델(model)에서 가져와서 적절히 가공하여 웹페이지 결과를 만들도록 컨트롤하는 역할을 한다.
3. Django-Rest-Framework install
Rest를 지원를 해준다.

(venv)이라는 가상 환경에서 설치를 해주어야 한다.
하지만 하기의 사진과 같이 가상환경이 아닌 경우가 종종 있다.

이럴때는 venv\Scripts로 이동하여 activate.bat를 입력 해준다.
하지만 하기와 같은 에러가 발생 하기도 한다.

activate.bat : 'activate.bat' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
위치 줄:1 문자:1
이럴때는 .\activate를 입력 해준다.
가상환경으로 이동 되면 Django-Rest-Framework를 설치 해준다.
pip install djangorestframework4. main.html 작성

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
복습 자료 입니다.
</body>
</html>
5. views.py 작성
from django.shortcuts import render
from rest_framework.views import APIView
class Sub(APIView):
# get으로 호출 시 이것
def get(self, request):
return render(request, "insta/main.html")
# post로 호출 시 이것
def post(self, request):
return render(request, "insta/main.html")APIView와 render를 입력 하면 라이브러리를 설치 하지 않아서 에러가 발생 한다.
이때 Alt+Enter를 하면 라이브러리를 설치 할수 있다.
6. urls.py 작성
"""PyCharm_Django_Instagram URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
# views에서 만든 sub를 클래스 가져온다.
from .views import Sub
urlpatterns = [
path('admin/', admin.site.urls),
# url 뒤에 아무것도 없을 떄
# 먼가를 실행 해야 하는것은 views.py에서 views에서 sub라는 클래스를 호출
# url -> views.py -> main.html
path('', Sub.as_view())
]
7. 결과 파일

'개발 > DJango' 카테고리의 다른 글
| 인스타 만들기 - nav바 No.1 (0) | 2022.03.06 |
|---|
