CSS는 크게 3가지로 나눈다.
- 인라인 스타일 시트
- 내부 스타일 시트
- 외부 스타일 시트
1. 인라인 스타일 시트
태그의 속성 값으로 스타일을 정의 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello HTML!!</title>
</head>
<body>
<p style="color:#0000FF">KKK</p>
</body>
</html>인라인스타일 시트는 태그와 가장 가까이 있기에 다른 스타일 시트보다 최우선적으로 적용 된다.
2. 내부 스타일 시트
내부 스타일 시트는 <head>태그 사이에 스타일을 적용 한다.
관리가 편하다는것이 특징이다. 외부 스타일 시트와 함께 태그 스타일과 클래스 스타일, 네임드(Named)스타일을 만들수 있다.
태그 스타일 정의
태그이름 {속성: 속성값; 속성: 속성값; ...}태그 스타일은 특정 태그에 대해 동일한 속성을 지정할 때 사용
클래스 스타일 정의
.스타일이름 {속성: 속성값; 속성: 속성값; .....}클래스 스타일은 태그 중에서 특정 태그에만 다른 속성을 지정하거나 속성을 추가할 때 사용
네임드 스타일 정의
#스타일이름 {속성 : 속성값; 속성: 속성값; ... }네임드 스타일은 특정 범위를 지정하여 속성을 지정하고 싶을 때 사용
클래스 스타일과 함께 <span>태그 내부의 속성으로 많이 사용한다.
예제코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/* p{
color: red;
font-size: 50px;
} */
.addP{
font-family: cursive;
}
#change_color{
color: #FF0000;
}
</style>
</head>
<body>
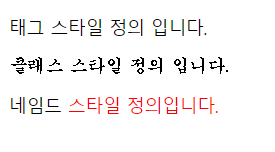
<p>태그 스타일 정의 입니다.</p>
<p class="addP">클래스 스타일 정의 입니다.</p>
<p>네임드<span id="change_color"> 스타일 정의입니다. </span></p>
</body>
</html>
태그 스타일은 최우선 적용 대상이기에 다른 스타일을 확인하기 위해서 태그 스타일은 주석 처리 하였다.