목록 태그
<ol>태그
순번이 있는 목록으로 정렬할 때 사용<li>와 같이 사용
| 속성 | 설명 |
| type | 각각의 목록 앞에 붙는 표식(A,a,l,i,1)을 지정 |
| start | 시작 번호(숫자)를 지정 |
<ul>태그
순번이 없는 목록으로 정렬할 때 사용 <li>과 같이 사용
| 속성 | 설명 |
| type | 각각의 목록 앞에 붙는 표식(disc, circle, square)을 지정 기본값은 disc이다. |
<dl>태그
<dl> 요소는 설명 목록을 나타냅니다. <dl>은 <dt>로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다. 주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다.
예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ol type="I" start="1">
<li>바나나</li>
<li>딸기</li>
<li>배</li>
</ol>
<br/>
<ul type="square">
<li>컴퓨터</li>
<li>모니터</li>
<li>마우스</li>
</ul>
<br/>
<dl>
<dt>최민준</dt>
<dd>HTML 공부중</dd>
<dt>레노버</dt>
<dd>사용중인 PC만든 회사</dd>
</dl>
</body>
</html>
이미지, 링크, 사운드 태그
동일 폴더 : 파일이름.확장자
상위 폴더 : ../파일이름.확장자
하위 폴더 : 폴더이름/파일이름.확장자
<img>태그
| 속성 | 설명 |
| src | 이미지의 경로 지정 |
| alt | 이밎에 대한 설명 |
| align | 이미지의 정렬 방식(left, right, top, middle, bottom)을 지정 |
| border | 이미지 주위의 테두리를 지정 |
| height | 이미지 높이(픽셀)을 지정 |
| width | 이미지의 너비를 지정 |
| hspace | 좌우 여백을 지정 |
| vspace | 상하 여백을 지정 |
예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello HTML</title>
</head>
<body>
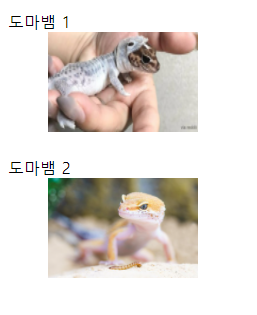
<dl>
<dt>도마뱀 1</dt>
<dd>
<img width="150" height="100" src="./images/re1.jpg"/>
</dd>
<br/>
<dt>도마뱀 2</dt>
<dd>
<img width="150" height="100" src="./images/re2.jpg"/>
</dd>
</dl>
</body>
</html>

<a>태그
링크를 만들때 사용하는 태그
| 속성 | 설명 |
| href | 연결할 문서의 경로나 URL을 지정 - #name: 동일 문서에 name으로 지정하는 곳으로 이동 - mailto: 받는_사람_메일_주소?subject="제목": 메일 보낼 때의 링크를 지정 - 기타: 소리나 내려받을 파일을 지정 할수 있다. |
| name | 동일 문서 내 특정 위치로 이동하는 책갈피 기능을 한다. |
| target | 링크된 내용이 열릴 대상(_blank, _parent, _self, _top)을지정 |
<embed>태그
이 태그를 이용하면 웹페이지에 사운드 파일을 넣을 수 있다.
| 속성 | 설명 |
| src | 웹페이지에 삽입할 사운드 파일을 지정 |
| autostart | 웹페이지를 열었을때 사운드 파일을 자동으로 재생할지 여부 (false, true)를 지정 |
| hidden | 미디어 플레이어를 화면에서 감출지(false, true)를 지정 |
| width | 플레이어를 회면에 보여줄 겨우 너비 |
| height | 플레이어를 회면에 보여줄 겨우 높이 |
| loop | 사운드 파일을 재생하는 반복 횟수를 지정 true는 무한 반복, false는 한번만 |
예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
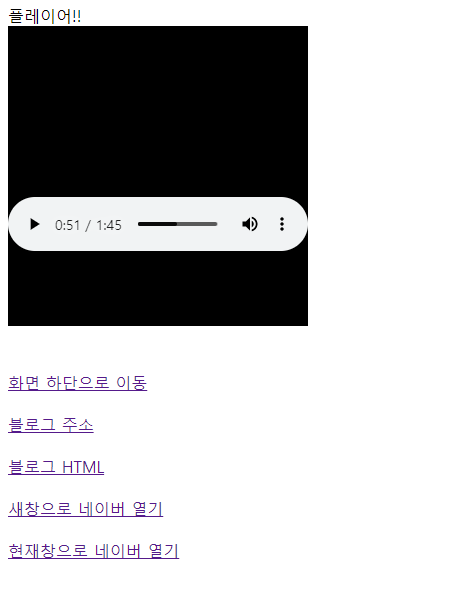
플레이어!! <br/>
<embed src="./sound/testSound.mp3" width="300" height="300" hidden="false" autostart="true" loop="3">
<br/>
<br/>
<br/>
<a name="top"/>
<a href="#bottom">화면 하단으로 이동</a><br/><br/>
<a href="https://duridan-program.tistory.com/" >블로그 주소</a><br/><br/>
<a href="https://duridan-program.tistory.com/category/HTML">블로그 HTML</a><br/><br/>
<a href="https://www.naver.com/" target="_blank">새창으로 네이버 열기</a><br/><br/>
<a href="https://www.naver.com/" target="_self">현재창으로 네이버 열기</a><br/><br/>
</body>
</html>

표 태그
<table>태그
표를 만들거나 웹 페이지 전체를 구성하는 용도로도 사용
| 속성 | 설명 |
| align | 표의 정렬 방식 |
| bgcolor | 표의 배경색을 지정 |
| background | 표의 배경 이미지를 지정 |
| border | 표의 테두리 두께를 지정 |
| bordercolor | 표의 테두리색을 지정 |
| cellpaddin | 셀 안쪽 여백을 지정 |
| cellspacing | 셀과 셀 사이의 여백 |
| width | 표의 너비를 지정 |
| height | 표의 높이를 지정 |
| frame | 표의 바깥쪽 테두리 (above, below, border, box, lhs, rhs, hsides, vsides, void)지정 |
| rules | 표의 안쪽 테두리(all, cols, rows, group, none)을 지정 |
<tr>태그
표의 행을 관리할때 사용
| 속성 | 설명 |
| align | 행의 정렬 방식 |
| bgcolor | 행의 배경색을 지정 |
| valign | 행의 세로 정렬 방식(top, middle, bottom)을 지정 |
| height | 행의 높이를 지정 |
| rowspan | 행의 병합을 지정 |
<th,td>태그
표에서 열을 관리
<th>는 열의 제목을 표시하는데 사용하며 기본적으로 굵게는(bold) 그리고 중앙 정렬이 적용
<tr>는 열을 구분 지을 때 사용
| 구분 | 설명 |
| align | 셀의 정렬 |
| valign | 셀에서의 세로 정렬 방식(top, middle, bottem)을 지정 |
| background | 셀의 배경 이미지 |
| bgcolor | 셀의 배경색을 지정 |
| colspan | 셀의 병합을 지정 |
| nowrap | 셀에서 줄 바꿈이 되지 않도록 지정 |
| width | 셀의 너비를 지정 |
<table>태그 내에서 사용하는 태그들에는 다음과 같은 것들
| caption | 표의 제목이나 간단한 설명을 표시 할 때사용 |
| col | 모든 행에 대해 해당 열의 속성을 지정 |
| colgroup | 여러 열을 하나의 그룹으로 묶어서 속성을 한번에 지정하는 태그로 span 속성을 사용해서 몇 개의 열을 묶을지 표시하는 것이 가능 |
| thead | 표 내부에서 또 다른 그룹을 지정한 경우 머리글을 지정 |
| tfoot | 표 내부에서 또 다른 그룹을 지정한 겨우 바닥글을 지정 <tbody>보다 우선해서 적는다. |
| tbody | 표 내부에서 또 다른 그룹을 지정한 겨우 본문을 지정 |
예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
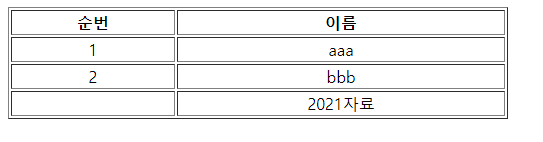
<table border=1 width="500">
<thead>
<tr>
<th>순번</th>
<th>이름</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td align="center">2021자료</td>
</tr>
</tfoot>
<tbody>
<tr>
<td align="center">1</td>
<td align="center">aaa</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">bbb</td>
</tr>
</tbody>
</table>
</body>
</html>
예제 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
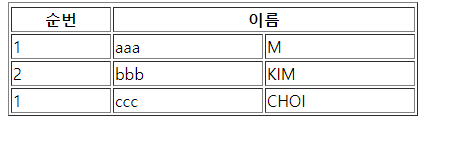
<table border="1">
<tr>
<col align="center" width="100">
<colgroup span="2" width="150">
</tr>
<tr>
<th>순번</th>
<th colspan=2>이름</th>
</tr>
<tr>
<td>1</td>
<td>aaa</td>
<td>M</td>
</tr>
<tr>
<td>2</td>
<td>bbb</td>
<td>KIM</td>
</tr>
<tr>
<td>3</td>
<td>ccc</td>
<td>CHOI</td>
</tr>
</table>
</body>
</html>
'개발 > HTML' 카테고리의 다른 글
| [Restart-HTML] 종류와 중요도에 따른 태그 (0) | 2022.07.18 |
|---|---|
| 폼을 구성하는 태그들 (0) | 2021.03.13 |
| HTML 페이지 분할과 페이지 포함 태그 (0) | 2021.03.13 |
| HTML의 기본 태그들(1) (0) | 2021.03.13 |



