웹 프로그램에서 폼은 데이터를 전송할 때 주로 사용한다고 보면 된다.
<form>태그
자신의 태그 내에 있는 데이터를 지정한 웹 경로로 전송
| 속성 | 설명 |
| method | 데이터를 전송하는 방식(get이나 post)을 지정 |
| name | 폼의이름을 지정한다. JS에서 폼내의 데이터를 구분할때 사용 |
| action | 폼 내의 데이터를 가지고 이동할 위치(URL,JSP)를 지정 |
| enctype | 대용량 파일의 데이터 속성(multipart나 form-data)을 지정 |
form 태그 외에 폼을 구성하면서 사용하는 태그들에는 <input>, <textarea>, <select>등이있다.
이들을 통해 폼에 데이터를 적게 된다.
<input>태그
간단하게 설명
| 속성 | 설명 |
| text | 한 줄짜리 텍스트를 입력받을 때 사용하는 형식 |
| password | 비번 형식을 텍스트를 입력 |
| radio | 여러 항목 중 하나만 선택 |
| checkbox | 여러 항목 중 하나만 선택 할 때 사용하는 형식 |
| button | 일반적으로 JS에 연계하여 사용 |
| sumit | 폼의 내용을 action속성이 지정한 위치로 전송 할때 사용 |
| reset | 폼의 내용을 초깃값으로 재설정 할때 사용 |
| hidden | 숨김 필드로 화면에 보여지지 않게 할 때 사용하는 형식 하지만 action속성을 사용하는 경우 다른 형식들에서와 마찬가지로 지정한 위치로 전송 |
| file | 파일을 첨부할 때 사용하는 형식이다. 로컬경로의 파일을 찾아서 전송하는 게시판 등에서 많이 사용 |
| 형식 | 속성 | 설명 |
| text | name | 필드를 구분하는 이름을 지정 |
| size | 대문자 A를 기분 삼아 필드의 크기(갯수) 지정 | |
| value | 기본값 지정 | |
| maxlength | 필드에 입력할 수 있는 글자 수를 제한 | |
| readonly | ||
| password | name | 필드를 구분하는 이름을 지정 |
| size | 대문자 A를 기분 삼아 필드의 크기(갯수) 지정 | |
| maxlength | 필드에 입력할 수 있는 글자 수를 제한 | |
| radio/checkbox | name | 필드를 구분하는 이름을 지정 |
| value | 기본값 지정 | |
| checked | 현재 항목을 확인할지 여부를 지정 | |
| button/sumit/reset/hidden | name | 필드를 구분하는 이름을 지정 |
| value | 기본값 지정 | |
| file | name | 필드를 구분하는 이름을 지정 |
| size | 대문자 A를 기분 삼아 필드의 크기(갯수) 지정 | |
| readonly | 필드를 읽기 전용으로 지정 |
<select>태그
목록 상자나 콤보 박스로 폼을 구성할 때 사용하는 태그
목록에서 하나 or 여러 항목을 선택할때 사용 || 필드에 들어가는 항목은 <option>태그를 사용
| 속성 | 설명 |
| name | 필드의 이름을 지정 |
| size | 목록 상자에 보여지는 항목(item)의 개수(숫자)를 지정 |
| multiple | 필드에서 여럭 항목을 선택할 수 있게 해준다. |
<option>태그
select태그가 만드는 필드의 항목을 만드는 태그.
| 속성 | 설명 |
| value | 항목을 선택하였을 때 전송할 값을 지정 |
| selected | 기본적으로 선택되는 항목을 지정하게 해준다 |
<textarea>태그
게시판아나 메일처럼 여러 줄에 걸쳐 데이터를 작성하고자 할 때 사용하는 태그
태그 내에 공백에 주의해야 한다. || 시작과 끝 태그를 꼭 붙여야 한다.
| 속성 | 설명 |
| name | 필드의 이름(텍스트)을 지정 |
| cols | 대문자 A를 기준으로 개수 만큼의 너비를 지정 |
| rows | 대문자 A를 기준으로 개수 만큼의 높이를 지정 |
| readonly | 필드를 읽기 전용으로 지정 |
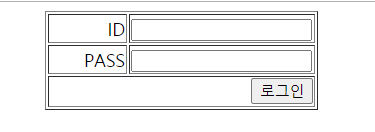
예제코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:: 제목 ::</title>
</head>
<body>
<center>
<form action="http://www.daum.net/index.html">
<table border='1' >
<col align ='right' width='30%'>
<col align='center' width='70%'>
<tr>
<td align="right">ID </td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td align="right">PASS </td>
<td><input type="password" name="pass"></td>
</tr>
<tr>
<td colspan='2' align="right"><input type='submit' value="로그인"></td>
</tr>
</table>
</form>
</center>
</body>
</html>
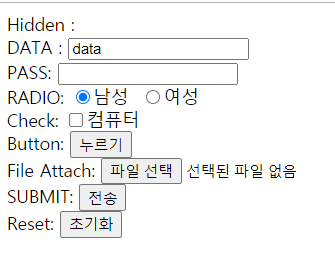
예제코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:: INPUT DATA :: </title>
<script language="javascript">
function test(){
alert("클릭")
}
</script>
</head>
<body>
<form enctype="multipart/form-data" method=post>
Hidden : <input type="hidden" name="id" value="KSH"><br/>
DATA : <input type="text" name="data" maxlength="5" value="data" readonly><br/>
PASS: <input type="password" name="pass" maxlength="5"><br>
RADIO: <input type="radio" name="ra" value="man" checked>남성
<input type="radio" name="ra" value="woman">여성<br/>
Check: <input type="checkbox" name="ch" value="1">컴퓨터<br/>
Button: <input type="button" name="bt" value="누르기" onClick="test()"><br/>
File Attach: <input type="file" value="찾아보기"><br>
SUBMIT: <input type="submit" value="전송"><br/>
Reset: <input type="reset" value="초기화"><br>
</form>
</body>
</html>

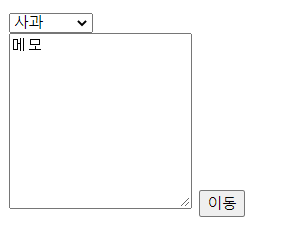
예제코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<select name="choice">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="pineapple">파인애플</option>
</select>
<br/>
<!-- <select name="choice" multiple>
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="pineapple">파인애플</option>
</select> -->
<textarea name="memo" cols="20" rows="10">메모</textarea>
<input type="submit" value="이동">
</body>
</html>
'개발 > HTML' 카테고리의 다른 글
| [Restart-HTML] 종류와 중요도에 따른 태그 (0) | 2022.07.18 |
|---|---|
| HTML 페이지 분할과 페이지 포함 태그 (0) | 2021.03.13 |
| HTML의 기본 태그들(2) (0) | 2021.03.13 |
| HTML의 기본 태그들(1) (0) | 2021.03.13 |



