
뷰 인스턴스의 정의와 속성
뷰 인스턴스(Instance)는 뷰로 화면을 개발하기 위해 필수적으로 생성 해야 하는 기본 단위.
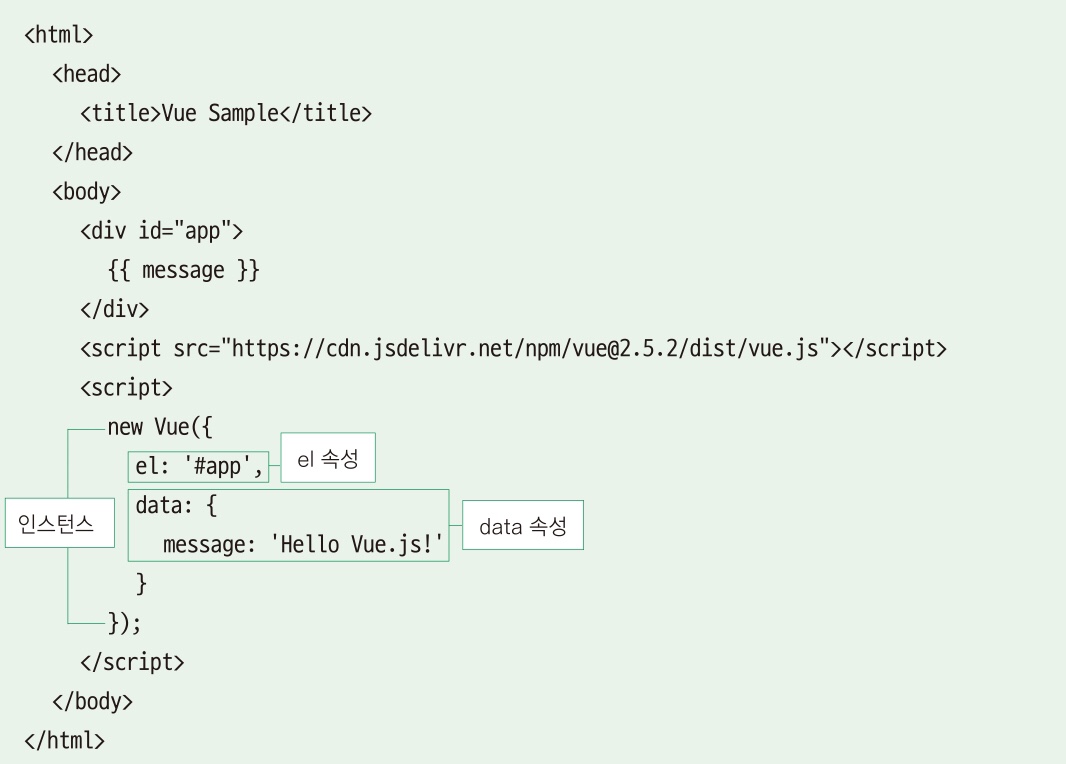
뷰 인스턴스 생성

뷰 인스턴스 생성
new Vue()로 인스턴스를 생성할 때 Vue를 생성자라고 한다. Vue생성자는 뷰 라이브러리를 로딩하고 나면 접근할 수 있다.
생성자는 객체를 새로 생성할 때 자주 사용하는 옵션과 기능들을 미리 특정객체에 저장해 놓고 새로 객체를 생성할 때 기존에 포함된 기능과 더불어 기존 기능을 쉽게 확장하여 사용하는 기법
뷰 인스턴스 생성
인스턴스를 생성할 때 재정의할 data, el, template등의 속성을 의미
el 속성 역시 미리 정의 되어 있으며 뷰로 만든 화면이 그려지는 시작점을 의미
뷰 인스턴스로 화면을 렌더링할 때 화면이 그려질 위치의 돔 요소를 지정해 준다.

#app 값은 화면의 돔 요소 중 app이라는 아이디를 가진 요소를 의미.
| 속성 | 설명 |
| template | 화면에 표시할 HTML,CSS,JS등의 마크업 요소를 정의하는 속성 |
| methods | 화면 로직 제어와 관계된 메서드를 정의하는 속성, 마우스 클릭 이벤트 처리와 같이 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가 |
| created | 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성 |
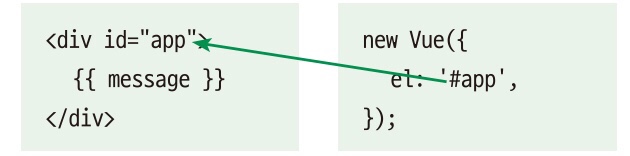
뷰 인스턴스의 유효 범위
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타난다. 이를 인스턴스의 유효 범위라고 한다.

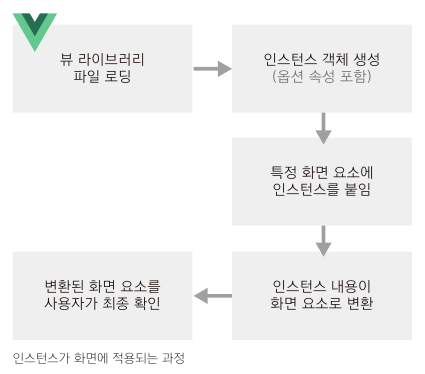
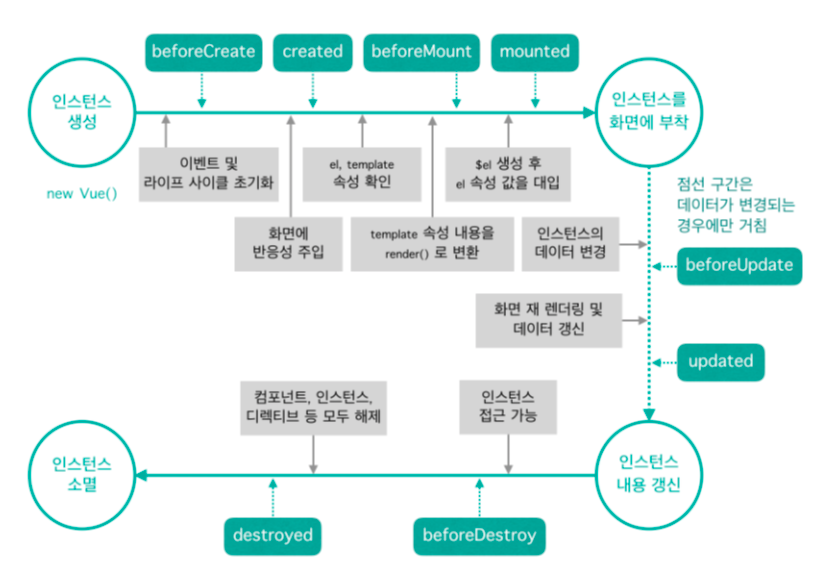
뷰 인스턴스 라이프 사이클
인스턴스의 상태에 따라 호출할 수 있는 속성들을 라이프 사이클 속성이라고 한다.
각 라이프 사이클 속성에서 실행 되는 커스텀 로직을 라이프 사이클 훅이라고 한다.

beforeCreate
인스턴스가 생성되고 나서 가장 처음 실행되는 라이프 사이클 단계이다.
이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의되지 않은 상태이며, DOM 요소에 접근할 수 없다.
created
data 속성과 methods 속성이 정의되었기 때문에 this를 이용하여 this.data, this.fetchData()와 같은 로직들을 이용해 data 속성과 methods 속성에 정의된 값에 접근할 수 있다.
단, 인스턴스가 화면 요소에 부착되기 전이므로 template 속성에 정의된 DOM 요소에 접근할 수 없다.
컴포넌트가 생성된 후 실행되는 단계이므로 서버에 데이터를 요청하여 받아오는 로직을 처리하기 좋은 단계이다
beforeMount
template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후,
el 속성에 지정한 화면 요소에 인스턴스를 부착하기 전 호출되는 단계이다.
render() 함수가 호출되기 직전의 로직을 작성하기 좋은 단계이다.
render()는 자바스크립트로 화면의 DOM을 그리는 함수다.
mounted
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 난 후 호출되는 단계이다.
template 속성에 정의한 DOM에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계이다.
단, 돔에 인스턴스가 부착되자마자 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML 코드로 변환되는 시점과 다를 수 있다
beforeUpdate
관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계이다.
변경 예정인 새 데이터에 접근할 수 있으므로, 변경 예정 데이터의 값과 관련된 로직을 처리하기 좋은 단계이다.
이 단계에서 값을 변경하는 로직을 넣더라도 화면에 다시 그려지지는 않는다.
el 속성에서 지정한 DOM에 인스턴스가 부착되고나면 인스턴스에 정의한 속성들이 화면에 치환되어 붙어진다.
치환된 값은 $watch 속성으로 감시한다. 이를 데이터 관찰이라 한다.
updated
데이터가 변경된 후 가상 돔으로 다시 화면을 그리고 나서 실행되는 단계이다.
데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계이다.
이 단계에서 데이터의 값을 변경하면 무한 루프에 빠질 수 있다.
따라서 값을 변경해야한다면 computed, watch와 같은 속성을 사용해야한다.
가급적이면 값을 변경하는 로직은 beforeUpdate 라이프 사이클에서 처리하고 updated 라이프 사이클에서는 변경 데이터의 DOM과 관련된 로직을 추가하는 것을 권장한다.
beforeDestroy
뷰 인스턴스가 파괴되기 직전에 호출되는 단계이다.
이 단계에서는 아직 인스턴스에 접근할 수 있으며, 뷰 인스턴스의 데이터를 삭제하기 좋은 단계이다
destroyed
뷰 인스턴스가 파괴되고 난 후 호출되는 단계이다.
뷰 인스턴스에 정의한 모든 속성이 제거되고, 하위에 선언한 인스턴스들도 모두 파괴된다.
라이프 사이클 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data:{
message : 'Hello Vue.js!'
},
beforeCreate: function(){
console.log("beforeCreate");
},
created: function(){
console.log("created");
},
mounted: function(){
console.log("mounted");
},
updated: function(){
console.log("updated");
},
});
</script>
</body>
</html>
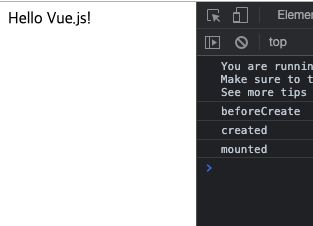
뷰 라이프 사이클 순서대로 beforeCreate, created, mounted는 정상대로 출력 되었지만 updated 속성 함수는 호출되지 않는다.
updated 라이프 사이클 훅은 뷰 인스턴스에서 데이터 변경이 일어나 화면이 다시 그려졌을 때 호출되는 로직이기 때문이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data:{
message : 'Hello Vue.js!'
},
beforeCreate: function(){
console.log("beforeCreate");
},
created: function(){
console.log("created");
},
mounted: function(){
console.log("mounted");
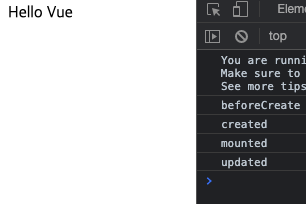
this.message = 'Hello Vue';
},
updated: function(){
console.log("updated");
},
});
</script>
</body>
</html>
※ Do it Vue.js를 개인적인 공부를 위해서 정리 한것 입니다.
'JS 프레임워크 > Vue' 카테고리의 다른 글
| [Vue] Vue 라우트 (0) | 2021.04.06 |
|---|---|
| 뷰 컴포넌트 통신 (0) | 2021.04.01 |
| 뷰 컴포넌트 (0) | 2021.03.31 |
| Vue 환경설정 및 Hello world (0) | 2021.03.30 |
| Vue JS란 (0) | 2021.03.30 |



