라우팅은 현대 웹 앱 형태 중 하나인 싱글 페이지 애플리케이션에서 주로 사용하고 있습니다
브라우저에서 웹페이지를 요청하면 서버에서 응답을 받아 웹페이지를 다시 사용자에게 보여주는 준비를 하는 시간동안 깜박이는데 라우팅으로 처리하면 깜빡거림 없이 화면을 전환할 수 있을뿐 아니라 더 빠르게 화면을 조작할 수 있음
| 태그 | 설명 |
| <router-link to="URL값"> | 페이지 이동 태그, 화면에서는 <a>로 표시되며 클릭하면 to에 지정한 url로 이동합니다 |
| <router-view> | 페이지 표시 태그, 변경되는 url에 따라 해당 컴포넌트를 뿌려주는 영역입니다 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
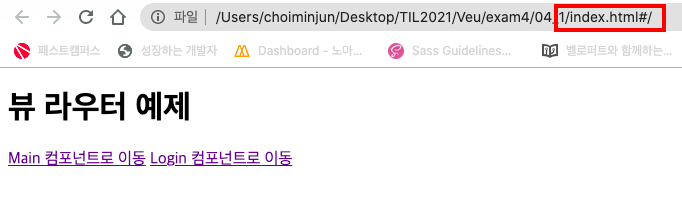
<h1>뷰 라우터 예제</h1>
<p>
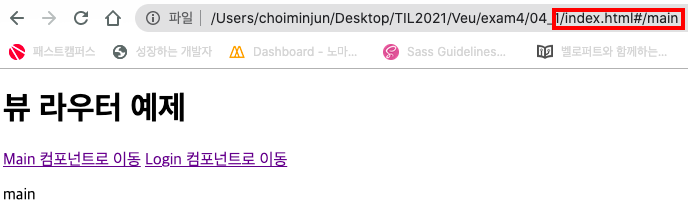
<router-link to="/main">Main 컴포넌트로 이동</router-link>
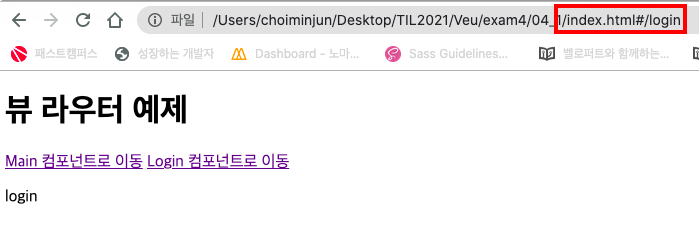
<router-link to="/login">Login 컴포넌트로 이동</router-link>
<!-- URL값을 변경하는 태그 -->
</p>
<router-view></router-view>
<!-- URL값에 따라 갱신되는 화면 영역 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.0.1/dist/vue-router.js"></script>
<!-- 라우터 CDM 추가 -->
<script>
var Main ={template: '<div>main</div>'};
var Login = {template:'<div>login</div>'};
// Main, Login 컴포넌트 정의
var routes = [
{ path : '/main', component: Main},
{ path : '/login', component: Login}
];
// 각 URL에 맞춰 표시할 컴포넌트 지정
var router = new VueRouter({
routes
});
// 뷰 라우터 정의
var app = new Vue({
router
}).$mount('#app');
// 뷰 인스턴스에 라우터 추가
</script>
</body>
</html>