
CSS의 가장 기본적인 선택자는 전체 선택자 입니다.
HTML 페이지에 있는 모든 문서 객체를 선택하는 선택자 이다.
전체 선택자
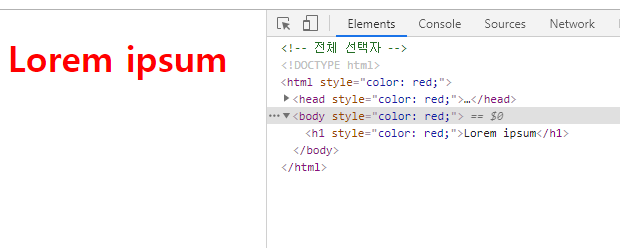
<!-- 전체 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('*').css('color', 'red');
});
</script>
</head>
<body>
<h1>Lorem ipsum</h1>
</body>
</html>
CSS메서드는 jQuery에서 가장 기본적인 메소드이다.
$('*').css('color', 'red');
첫번째 매개변수에는 바꾸고자 하는 스타일 속성 이름을 입력
두번째 메소드에 스타일 속성 값을 입력
태그 선택자 - 일반 태그 선택자
특정한 태그를 선택하는 선택자 이다.
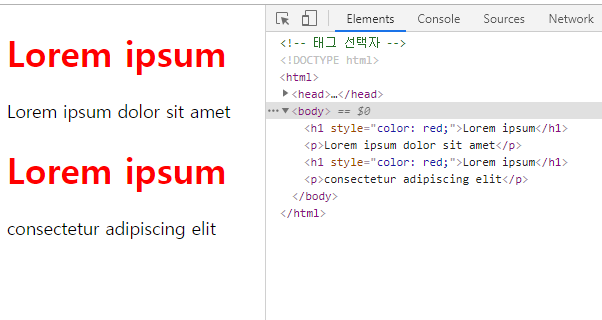
<!-- 태그 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h1').css('color', 'red');
});
</script>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet</p>
<h1>Lorem ipsum</h1>
<p>consectetur adipiscing elit</p>
</body>
</html>
h1태그에만 스타일이 적용이 되었다.
태그 선택자 - 여러개 태그 선택자
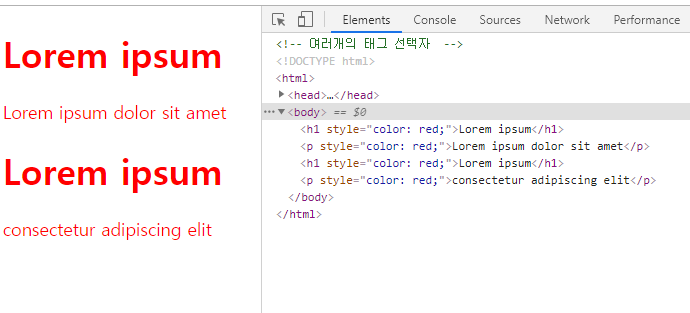
<!-- 여러개의 태그 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h1, p').css('color', 'red');
});
</script>
</head>
<body>
<body>
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet</p>
<h1>Lorem ipsum</h1>
<p>consectetur adipiscing elit</p>
</body>
</body>
</html>
클래스 선택자 - 일반 클래스 선택자
특정한 class 속성이 있는 문서 객체를 선택하는 선택자이다.
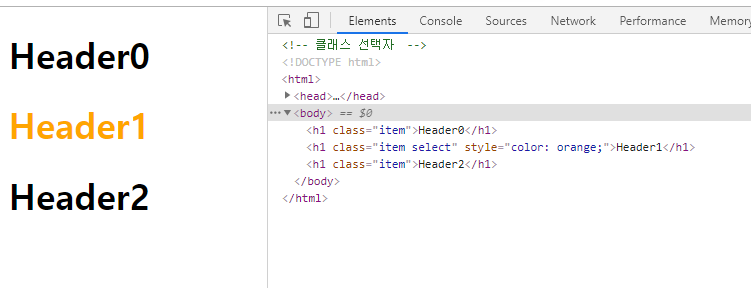
<!-- 클래스 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
$('.item.select').css('color', 'orange');
})
</script>
</head>
<body>
<h1 class = "item">Header0</h1>
<h1 class = 'item select'>Header1</h1>
<h1 class = "item">Header2</h1>
</body>
</html>
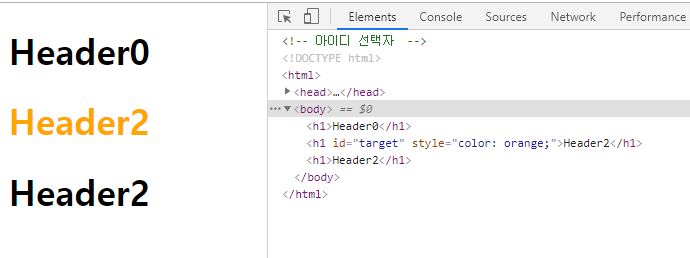
아이디 선택자
특정한 id속성이 있는 문서 객체를 선택하는 선택자
<!-- 아이디 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
/* 아이디 선택자 No.1 */
$(document).ready(function (){
$('#target').css('color', 'orange');
});
</script>
</head>
<body>
<h1>Header0</h1>
<h1 id="target">Header1</h1>
<h1>Header2</h1>
</body>
</html>id 선택자를 사용하려면 #을 이용해야 한다.

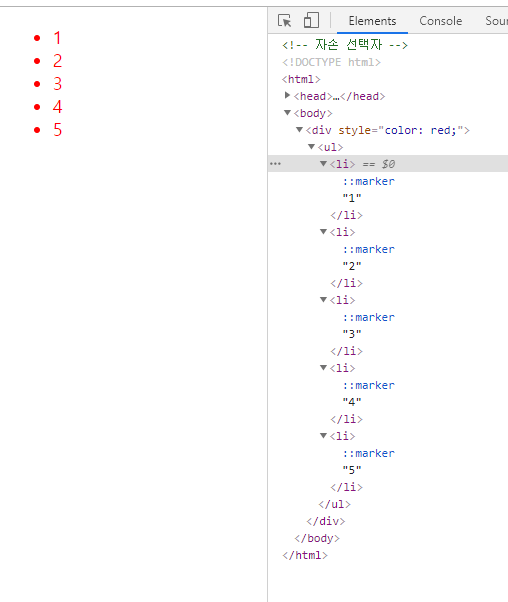
자손 선택자
자손 선택자는 자손을 선택하는 선택자이며 "요소A > 요소B"의 형태로 사용한다.
<!-- 자손 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
$('body > *').css('color', 'red');
})
</script>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
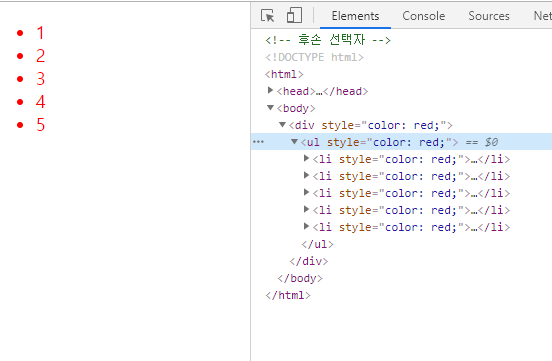
후손 선택자
후손 선택자는 이름 그대로 후손을 선택하는 선택자.
"요소A 요소B"의 형태로 사용하며 요소A의 후손으로 범위를 한정
<!-- 후손 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
$('body *').css('color', 'red');
})
</script>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
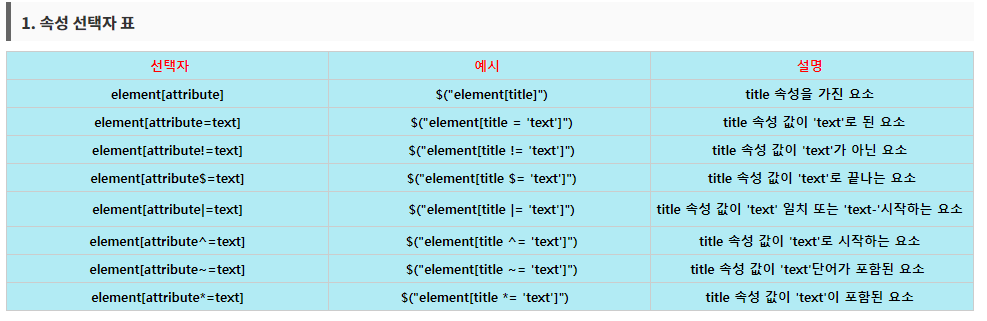
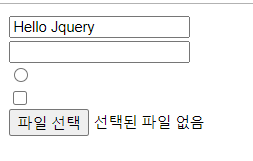
속성 선택자
속성 선택자는 기본 선택자 뒤에 붙여 사용한다.

<!-- 속성 선택자 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
$('input[type="text"]').val('Hello Jquery');
})
</script>
</head>
<body>
<input type="text"/><br/>
<input type="password"/><br/>
<input type="radio"/><br/>
<input type="checkbox"/><br/>
<input type="file"/><br/>
</body>
</html>
필터 선택자
선택자 중에 : 기호를 포함하는 선택자를 필터 선택자라고 한다.
|
선택자 형태 |
설명 |
| 요소:button |
input 태그 중 type 속성이 button인 문서 객체와 button 태그를 선택 |
|
요소:checkbox |
input 태그 중 type 속성이 check인 문서 객체를 선택 |
|
요소:file |
input 태그 중 type 속성이 file인 문서 객체를 선택 |
|
요소:image |
input 태그 중 type 속성이 image인 문서 객체를 선택 |
|
요소:password |
input 태그 중 type 속성이 password인 문서 객체를 선택 |
|
요소:radio |
input 태그 중 type 속성이 radio인 문서 객체를 선택 |
|
요소:reset |
input 태그 중 type 속성이 reset인 문서 객체를 선택 |
|
요소:submit |
input 태그 중 type 속성이 submit인 문서 객체를 선택 |
|
요소:text |
input 태그 중 type 속성이 text인 문서 객체를 선택 |
jQuery의 입력 양식 필터 선택자 1
|
선택자 형태 |
설명 |
|
요소:checked |
체크된 입력 양식을 선택 |
|
요소:disabled |
비활성화된 입력 양식을 선택 |
|
요소:enabled |
활성화된 입력 양식을 선택 |
|
요소:focus |
초점이 맞춰져 있는 입력 양식을 선택 |
|
요소:input |
모든 입력 양식을 선택(input, textarea, select, button태그) |
|
요소:selected |
option 객체 중 선택된 태그를 선택 |
jQuery의 입력 양식 필터 선택자 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
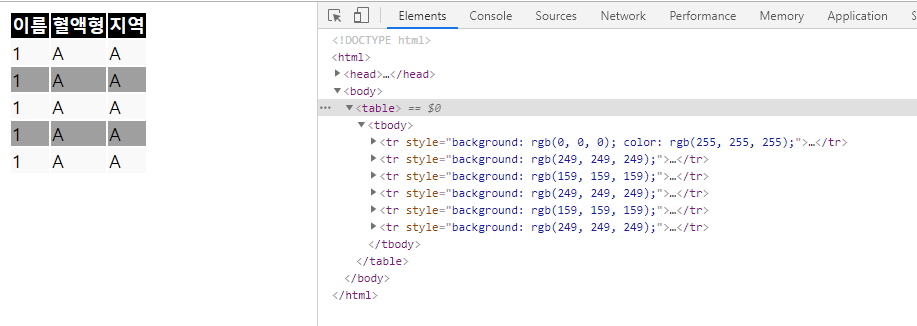
$('tr:odd').css('background', '#F9F9F9');
$('tr:even').css('background','#9F9F9F');
$('tr:first').css('background', '#000000').css('color','#FFFFFF');
})
</script>
</head>
<body>
<table>
<tr><th>이름</th><th>혈액형</th><th>지역</th></tr>
<tr><td>1</td><td>A</td><td>A</td></tr>
<tr><td>1</td><td>A</td><td>A</td></tr>
<tr><td>1</td><td>A</td><td>A</td></tr>
<tr><td>1</td><td>A</td><td>A</td></tr>
<tr><td>1</td><td>A</td><td>A</td></tr>
</table>
</body>
</html>
'JS 프레임워크 > jQuery' 카테고리의 다른 글
| [jQuery] 효과 (0) | 2021.04.14 |
|---|---|
| [jQuery] 이벤트 (0) | 2021.04.13 |
| [jQuery] 문서 객체 (0) | 2021.04.10 |
| [jQuery] 문서 객체 선택과 탐색 (0) | 2021.04.10 |
| [jQuery] 설치 (0) | 2021.04.08 |



