
기본 필터 메서드
filter 메서드
| 메서드 이름 | 설명 |
| filter() | 문서 객체를 필터링 한다. |
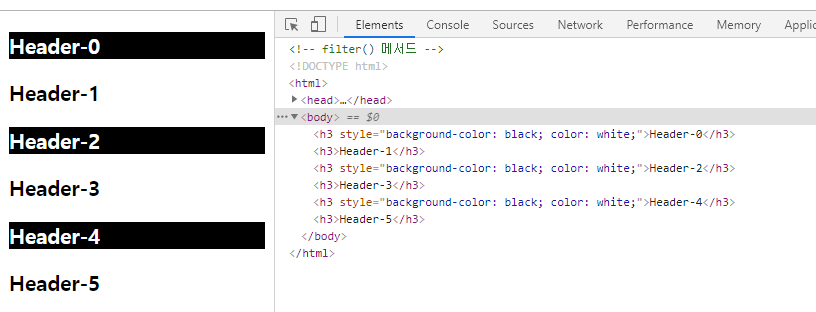
1번 코드
<!-- filter() 메서드 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript"></script>
<script>
$(document).ready(function (){
$('h3').filter(':even').css({
backgroundColor: 'black',
color: 'white'
})
})
</script>
</head>
<body>
<h3>Header-0</h3>
<h3>Header-1</h3>
<h3>Header-2</h3>
<h3>Header-3</h3>
<h3>Header-4</h3>
<h3>Header-5</h3>
</body>
</html>| 매개 변수 | 설명 |
| :even | 짝수번째 요소를 모두 가져온다 ( first index : 0 ) |
| :odd | 홀수번째 요소를 모두 가져온다 ( first index : 0 ) |
filter() 메서드의 매개변수에 선택자를 입력
2번 코드
<!-- filter()메서드의 매개변수로 함수를 넣을 경우 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h3').filter(function (index){
return index % 3 == '0'
}).css({
backgroundColor: 'black',
color: 'white'
})
})
</script>
</head>
<body>
<h3>Header-0</h3>
<h3>Header-1</h3>
<h3>Header-2</h3>
<h3>Header-3</h3>
<h3>Header-4</h3>
<h3>Header-5</h3>
</body>
</html>
특정 위치의 문서 객체 선택
| 메서드 이름 | 설명 |
| eq() | 특정 위치에 존재하는 문서 객체를 선택 |
| first() | 첫 번째에 위치하는 문서 객체를 선택 |
| last() | 마지막에 위치하는 문서 객체를 선택 |
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function (){
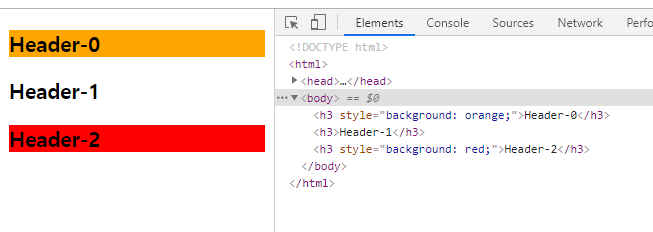
$('h3').eq(0).css('background', 'orange');
$('h3').eq(-1).css('background', 'red');
/* eq(): 특정 위치에 존재하는 문서 객체를 선택 */
})
</script>
</head>
<body>
<h3>Header-0</h3>
<h3>Header-1</h3>
<h3>Header-2</h3>
</body>
</html>
특정 태그 선택
문서 객체에서 특정 태그를 선택하는 방법. XML문서에서 데이터를 추출하는데 많이 사용.
| 메서드 이름 | 설명 |
| find() | 특정 태그를 선택 |
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript">
//변수를 선언
var xml = '';
xml += '<friends>';
xml += ' <friend>';
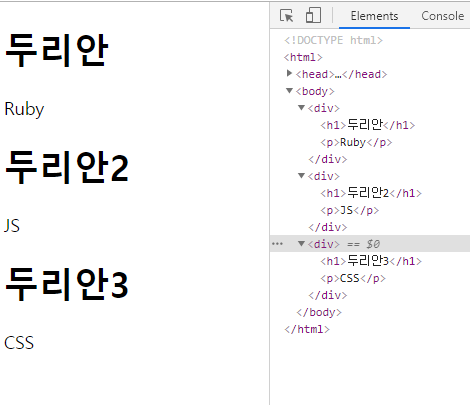
xml += ' <name>두리안</name>';
xml += ' <language>Ruby</language>';
xml += ' </friend>';
xml += ' <friend>';
xml += ' <name>두리안2</name>';
xml += ' <language>JS</language>';
xml += ' </friend>';
xml += ' <friend>';
xml += ' <name>두리안3</name>';
xml += ' <language>CSS</language>';
xml += ' </friend>';
xml += '</friends>';
$(document).ready(function(){
//변수 선언
var xmlDoc = $.parseXML(xml);
$(xmlDoc).find('friend').each(function (index){
//변수 선언
var output = '';
output += '<div>';
output += ' <h1>'+$(this).find('name').text()+'</h1>';
output += ' <p>' +$(this).find('language').text()+'</p>';
output += '</div>';
// 출력
document.body.innerHTML += output;
})
})
</script>
</head>
<body>
</body>
</html>
Parent()메소드
특정 태그의 부모 태그를 선택하는것 이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<title>Home</title>
<script type="text/javascript">
$(document).ready(function(){
var one = $("#a").offset();
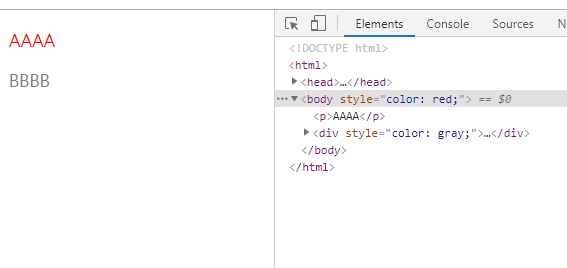
$("p").parent().css("color", "red");
$("p").parent("div").css("color", "gray");
});
</script>
</head>
<body>
<p>AAAA</p>
<div>
<p>BBBB</p>
</div>
</body>
</html>
'JS 프레임워크 > jQuery' 카테고리의 다른 글
| [jQuery] 효과 (0) | 2021.04.14 |
|---|---|
| [jQuery] 이벤트 (0) | 2021.04.13 |
| [jQuery] 문서 객체 (0) | 2021.04.10 |
| [jQuery] 기본 선택자 (0) | 2021.04.10 |
| [jQuery] 설치 (0) | 2021.04.08 |



