문서 객체의 클래스 속성 추가
| 메소드 이름 | 설명 |
| addClass() | 문서 객체의 클래스 속성을 추가 합니다. |
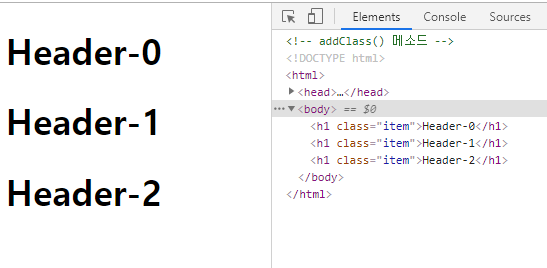
<!-- addClass() 메소드 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h1').addClass('item');
//addClass() - 문서객체의 클래스 속성을 추가
})
</script>
</head>
<body>
<h1>Header-0</h1>
<h1>Header-1</h1>
<h1>Header-2</h1>
</body>
</html>
문서 객체의 클래스 속성 제거
| 메서드 이름 | 설명 |
| removeClass() | 문서 객체의 클래스 속성을 제거 |
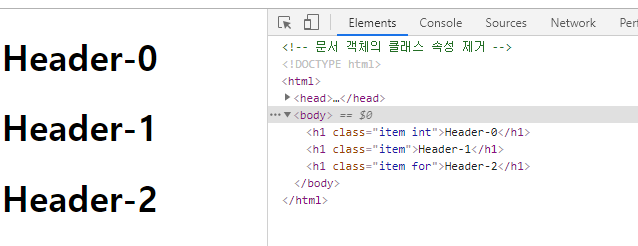
<!-- 문서 객체의 클래스 속성 제거 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h1').removeClass('select');
})
</script>
</head>
<body>
<h1 class="item int">Header-0</h1>
<h1 class="item select">Header-1</h1>
<h1 class="item for">Header-2</h1>
</body>
</html>
문서 객체의 속성 검사
| 메서드 이름 | 설명 |
| attr() | 속성과 관련된 모든 기능을 수행 |
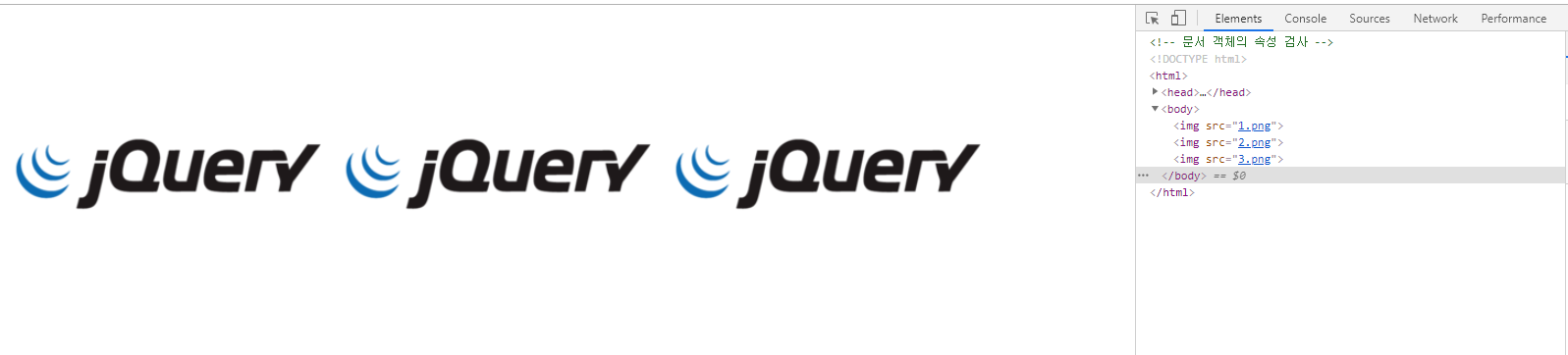
<!-- 문서 객체의 속성 검사 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
//변수를 선언
var src= $('img').attr('src');
//출력
alert(src)
})
</script>
</head>
<body>
<img src="1.png" />
<img src="2.png" />
<img src="3.png" />
</body>
</html>

문서 객체의 속성 추가
attr()메서드 사용 방법
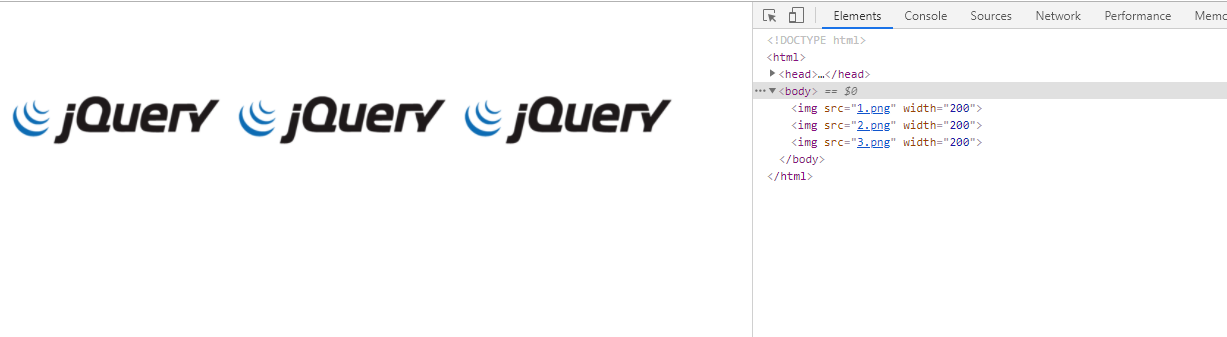
1. $(selector).attr(name, value);
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('img').attr('width', 200);
})
</script>
</head>
<body>
<img src="1.png" />
<img src="2.png" />
<img src="3.png" />
</body>
</html>
2. $(selector).attr(name, function (index,attr) {});
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('img').attr('width', function (index){
return (index+1) * 100;
});
})
</script>
</head>
<body>
<img src="1.png" />
<img src="2.png" />
<img src="3.png" />
</body>
</html>

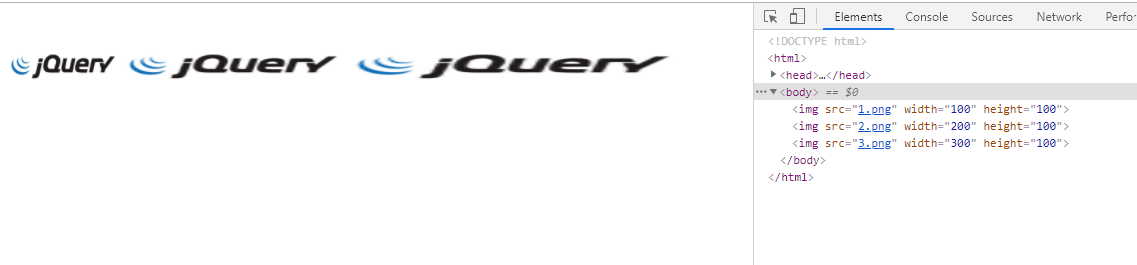
3. $(selector).attr(object);
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('img').attr({
width: function (index){
return (index+1) * 100;
},
height: 100
});
})
</script>
</head>
<body>
<img src="1.png" />
<img src="2.png" />
<img src="3.png" />
</body>
</html>
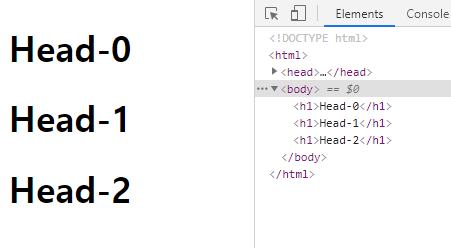
문서 객체의 속성 제거
| 이름 | 설명 |
| removeAttr(name) | 문서 객체의 속성을 제거 |
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function (){
$('h1').removeAttr('data-index');
})
</script>
</head>
<body>
<h1 data-index="0">Head-0</h1>
<h1 data-index="1">Head-1</h1>
<h1 data-index="2">Head-2</h1>
</body>
</html>
문서 객체의 내부 검사
| 이름 | 검사 |
| html() | 문서 객체 내부의 글자와 관련된 모든 기능을 수행(html인식) |
| text() | 문서 객체 내부의 글자와 관련된 모든 기능을 수행 |
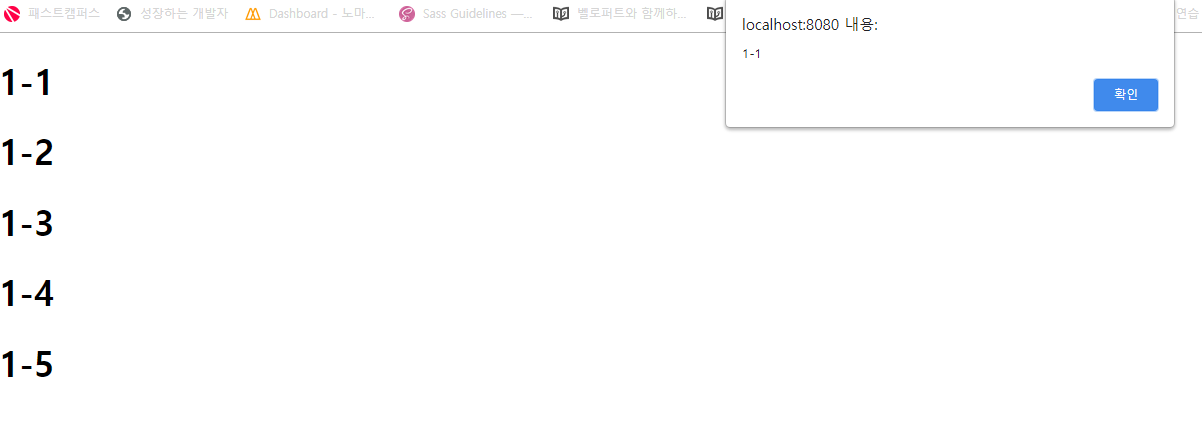
html()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
//변수를 선언
var html = $('h1').html();
//출력
alert(html);
})
</script>
</head>
<body>
<h1>1-1</h1>
<h1>1-2</h1>
<h1>1-3</h1>
<h1>1-4</h1>
<h1>1-5</h1>
</body>
</html>
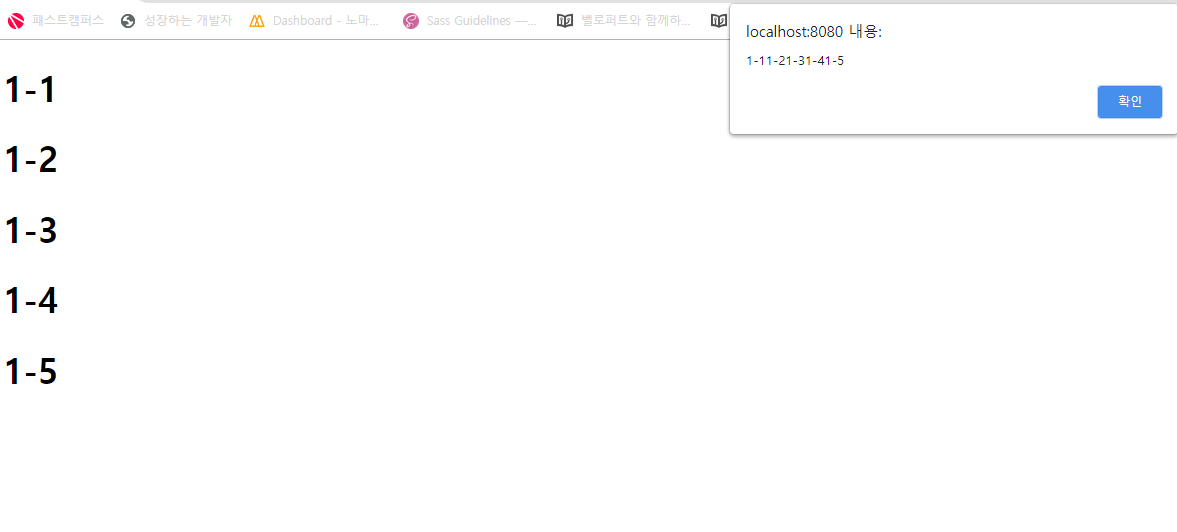
text()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function(){
//변수를 선언
var text = $('h1').text();
//출력
alert(text)
})
</script>
</head>
<body>
<h1>1-1</h1>
<h1>1-2</h1>
<h1>1-3</h1>
<h1>1-4</h1>
<h1>1-5</h1>
</body>
</html>
문서 객체의 내부 추가
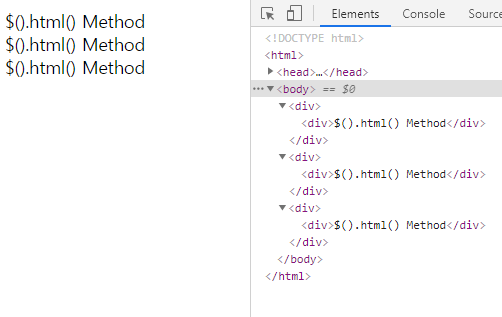
1. $(selector).html(value);
$(selector).text(value);
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function() {
$('div').html('<div>$().html() Method</div>')
})
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
2. $(selector).html(function(index,html) {});
(추가 예정)
$(selector).text(function(index,html) {});
문서 객체 제거
| 이름 | 설명 |
| remove() | 문서 객체를 제거 |
| empty() | 문서 객체 내부를 비운다. |
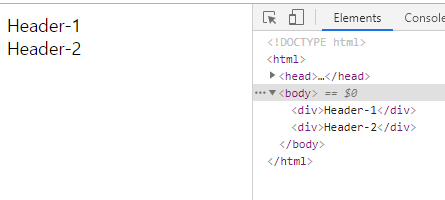
remove()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function() {
$('div').first().remove();
})
</script>
</head>
<body>
<div>Header-0</div>
<div>Header-1</div>
<div>Header-2</div>
</body>
</html>
empty()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function() {
$('div').empty();
})
</script>
</head>
<body>
<div>Header-0</div>
<div>Header-1</div>
<div>Header-2</div>
</body>
</html>
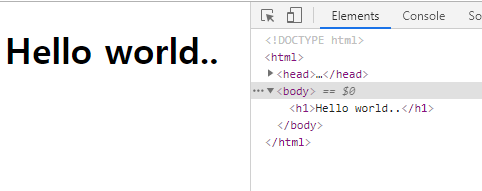
문서 객체 생성
| 이름 | 설명 |
| $() | 문서 객체를 설명 |
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script>
$(document).ready(function() {
$('<h1></h1>').html('Hello world..').appendTo('body');
})
</script>
</head>
<body>
</body>
</html>
'JS 프레임워크 > jQuery' 카테고리의 다른 글
| [jQuery] 효과 (0) | 2021.04.14 |
|---|---|
| [jQuery] 이벤트 (0) | 2021.04.13 |
| [jQuery] 문서 객체 선택과 탐색 (0) | 2021.04.10 |
| [jQuery] 기본 선택자 (0) | 2021.04.10 |
| [jQuery] 설치 (0) | 2021.04.08 |



