
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
button{
display:block;
border: none;
border-radius:10px;
background-color: black;
color: white;
font-size:20px;
padding: 10px 20px;
margin: 10px;
}
button:hover{
background-color: gray;
}
</style>
<script src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
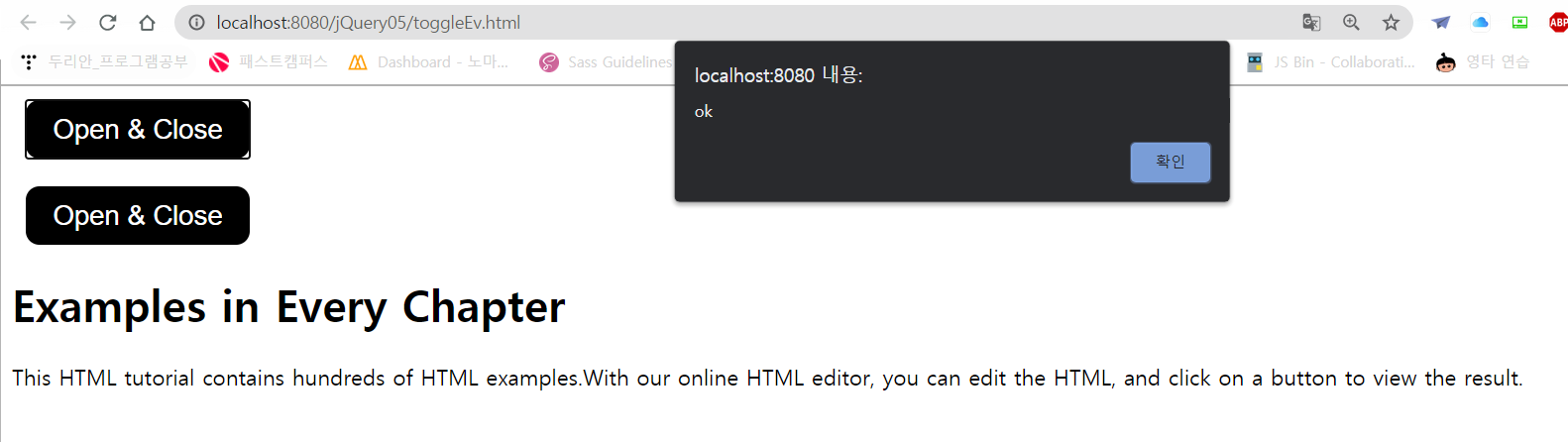
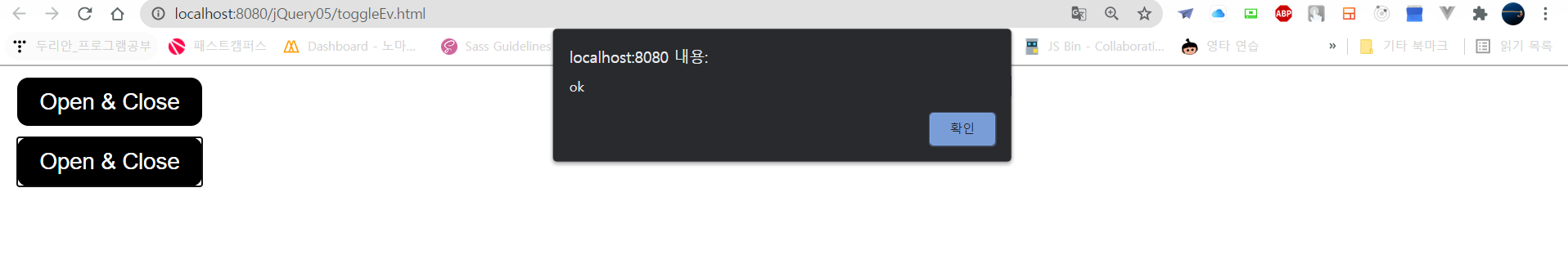
$(this).next().toggle(1000, function() {
alert("ok");
});
});
});
</script>
</head>
<body>
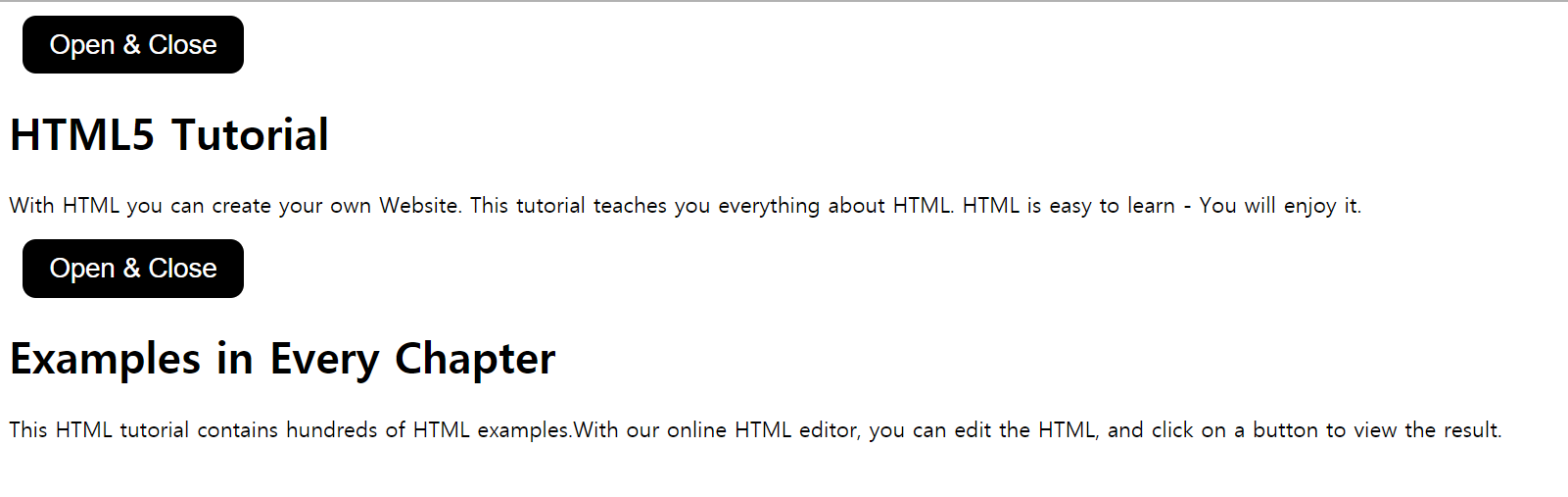
<button>Open & Close</button>
<div>
<h1>HTML5 Tutorial</h1>
<p>With HTML you can create your own Website.
This tutorial teaches you everything about HTML.
HTML is easy to learn - You will enjoy it.</p>
</div>
<button>Open & Close</button>
<div>
<h1>Examples in Every Chapter</h1>
<p>This HTML tutorial contains hundreds of HTML examples.With our online HTML editor, you can edit the HTML, and click on a button to view the result.</p>
</div>
</body>
</html>1)

2)

3)

'JS 프레임워크 > jQuery' 카테고리의 다른 글
| [jQuery] 이미지 슬라이더 (0) | 2021.04.14 |
|---|---|
| [jQuery] 효과 (0) | 2021.04.14 |
| [jQuery] 이벤트 (0) | 2021.04.13 |
| [jQuery] 문서 객체 (0) | 2021.04.10 |
| [jQuery] 문서 객체 선택과 탐색 (0) | 2021.04.10 |



